| 摘要:由于互联网的飞速发展,越来越多的人开始使用并依赖网络,那在膨胀的用户群的现行的网络负载能力就形成了矛盾,人们开始希望网络更加的快速,而不是在无休止的等待中上网。这样CDN就等到了飞速的发展,那么问题就来了,CDN是如何来解决这个问题的呢? |
由于互联网的飞速发展,越来越多的人开始使用并依赖网络,那在膨胀的用户群的现行的网络负载能力就形成了矛盾,人们开始希望网络更加的快速,而不是在无休止的等待中上网。这样CDN就等到了飞速的发展,那么问题就来了,CDN是如何来解决这个问题的呢?
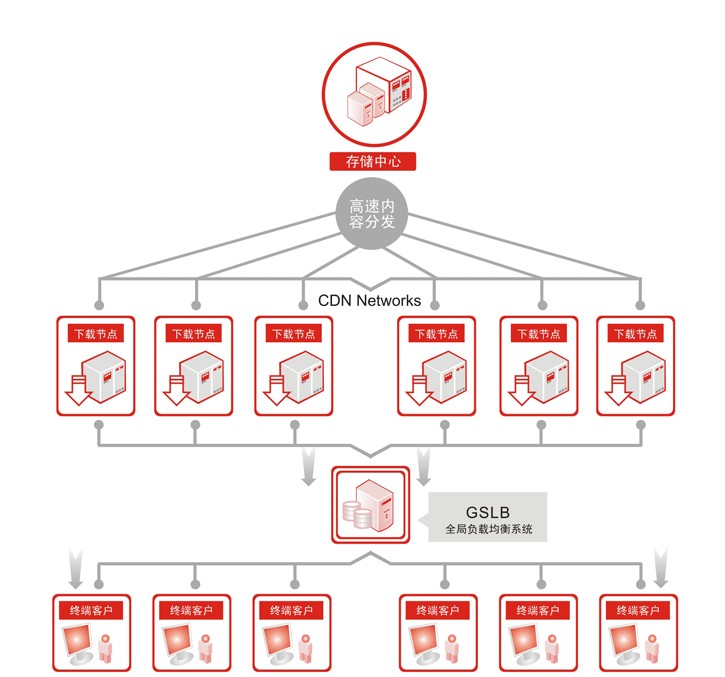
首先我们需要了解CDN的结构

CDN是如何实现加速的?
目前CDN针对动态内容的加速被分为针对Web网络三层内容的一次加速。
CDN对表示层的加速
表示层是web系统与用户的交互界面,该层通常由HTTP服务器构成,是连接用户和后端层级的一个中转层面。CDN在该层的加速本质还是对静态内容的合理cache和分发。
CDN在业务逻辑层的加速:逻辑层是Web系统的核心,负责处理所有业务逻辑并生成动态内容,所以逻辑层的加速就不存在可以大量缓存的结果数据,而是运算过程。所以CDN的加速也转变成为边缘计算。采用边缘计算服务之后,应有系统及其数据将被复制到许多更靠近用户的分发服务器中,在利用了边缘计算平台的计算能力的同时也减少了从中心节点读取数据的次数和大小,提高了整个系统的响应速度。
CDN在数据访问层的加速
当前在数据访问层上的加速主流加速技术还是复制,在边缘服务器上复制web系统数据访问层,其主要的方法可以分为两个:
整体缓存
顾名思义,整体缓存就是讲数据库整体的复制到多台或全部的边缘服务器上,这样在边缘服务节点上就有了完整的不依赖中心节点的独立的内容。但是这样的方式带来的问题就是如何保持各节点之间的数据一致性。
部分缓存
盲缓存:盲缓存是指缓存的对象是应用系统中最近一段时间最常用的查询或查询数据,并将其复制到边缘服务器上。
已知缓存:已知缓存是指基于一定的形式,对中心节点的源数据进行事先的有选择的复制和缓存。现对于盲缓存的被动性,已知缓存是主动的进行内容复制。但是其缺点在于需要额外的角色完成在全局上分析查询重点,并调整、分发被缓存对象的功能,而此角色本身往往会成为系统中的流量瓶颈。
CDN加速器的优势在哪儿呢?
可以从上图看到,CDN的系统是由一个WebServer作为存储中心,然后将其上的内容发送到节点上的CDN服务器上,这样用户在访问网站时,就可以由离用户最近的CDN来进行内容发送,从而减少了存储中心的访问压力。同时,CDN也能最大限度的调动系统内的资源从而达到均衡系统。
高速:提高了企业站点(尤其含有大量图片和静态页面站点)的访问速度,并大大提高该类站点的稳定性
实用:当企业站点所存放的服务器短时宕机时,用户仍可以在很长一段时间访问cache服务器,获得该企业站点的信息;
简易:CDN网络加速器对用户完全透明,购买、使用方便,不需对其空间作任何更改,不影响原来空间维护操作和运行内容;
责任编辑:DJ编辑


 评论表单加载中...
评论表单加载中...




