| 摘要:我写这个文章的动机,是因为很多人问我,“一个全局的运维体系应该是什么样的?”。这篇文章就给大家一个初步的回答。 |
我写这个文章的动机,是因为很多人问我,“一个全局的运维体系应该是什么样的?”。这篇文章就给大家一个初步的回答。

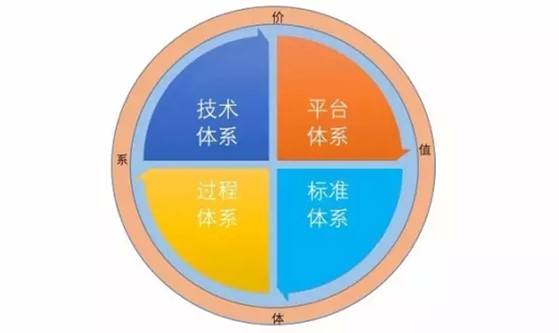
1.价值体系(value)
我在任何场合都在强调运维价值/IT价值和用户价值之间的关系,在精益运维的分享中,我推导过,用户价值可以通过IT价值相互转换的。这种转换的能力,大家现在都可以直接感受得到,根本原因是IT形态发生的变化。之前IT中的“I”是information,这个IT作用传递通过很多线下的渠道去接触,这个信息系统是一个内部的管理系统,称之为MIS(管理信息系统)。现在IT中的“I”是Internet,是互联网,互联网本身就是客户渠道,已经把用户和内部的IT紧密的结合在一起了。
运维的价值是什么?质量、成本、效率、安全!这些价值观的理解和落地有多深有多远,就是你对用户价值的理解有多深又多远。
有些人说你一直在倡导面向用户的价值交付,好虚啊!说实话,开始我也觉得很虚,即使你的工作中参与了一些实际的价值创造,依然还是觉得很虚。比如我们做用户页面的体验优化,这个是产品经理技术化理解不了的,他们关注的是业务运营措施对用户指标的影响。其实技术同样是有影响的,老外又来数据证明了,比如网页打开速度。来自以下的统计数据:
网页速度加载超过3秒,会损失超过57%的用户,57%的用户在3秒后还没有加载完,就会离开,除非原因是她的电脑问题或网速问题。
PV会减少11%,用户满意度降低16%,对话减少7%。
亚马逊网站每延长1秒的加载时间,一年就会减少16亿美元的销售额。
在腾讯的工作经历,严格把网页打开速度作为和一个核心的业务质量考核指标,对应的直接是用户体验。
我倒是建议大家找一本客户关系管理的书,看看在客户关系管理的每一个阶段,如何把客户创造价值给提炼出来的,虚可以变成实!
用户价值内嵌IT价值!
2.技术体系(technology)
技术体系,这个是对应Dev技术架构的体系,是和研发建立一致性架构标准和服务化平台标准,在避免架构失控的同时,建立一致的架构可运维性。
这个地方的难点是很多企业缺少公共架构组,或者说有些企业有公共架构组,而他不负责实现和落地,空谈架构了。我提出的解决办法是:架构组要背上应用技术架构服务化的指标,无论是自上而下的PaaS平台化也好,还是自底向上的组件服务化也好。注意,我讲到的名词是应用技术架构服务化,这个是要求架构组把产生的技术架构能力一定要应用到业务技术架构中去,空谈架构是最容易的了。
那Dev技术架构体系和我运维有什么关系呢?他决定了你维护成本的大与小,维护质量的高与低,维护效率的快与慢!否则,你只盯着运维平台,认为都是平台的事情。
技术标准有了,业务的碎片便没有了!
3.平台体系(platform)
运维的平台体系,这个我在外面讲得很多了。我从平台的业务目标也论证过,他应该是什么样子的;我从平台的功能架构上也拆解过(到三级)讲过运维平台应该是长成什么样子的。
不过说实话,对于很多人来说,看到三级功能架构容易被淹没,很理解。所以我的建议重点,你就从cmdb+持续交付开始好了,另外在IaaS层在增加几个组件服务化,比如说DNS/F5/操作系统安装等等。总的平台抽象就是自动化体系和数据化体系。自动化体系以持续交付为核心,数据化体系以智能监控和运营分析为核心。
平台不是工具!
4.标准体系(standard)
运维的标准很重要,并且很难建立统一的一套标准来适应所有的企业,越往应用端靠近,越难统一,但可以抽象统一。
在越靠近运维侧的基础设施的标准制定上,运维完全可以自主控制,像硬件机型的标准化。但偏向应用的标准化上,需要有技术手段控制和效果呈现。技术手段的控制不仅仅是运维平台上,如应用的持续交付平台管理,还有技术体系中,如能力SDK化/组件服务化等等。技术手段的效果呈现,这个是偏向一种数据能力。我们都一直在讨论日志如何标准化的问题,其实是可以建立一些技术的标准的,把日志分成几大类,webserver日志/用户端日志/应用端日志/接口级日志等等。在定义日志标准的同时,提供sdk化的能力,最终把数据采集回来呈现的效果要平台中看到,在通过数据去驱动决策/驱动优化,如此便是闭环了。
那天在现场也有同学提问这个问题,关于标准执行难的问题,其实原因有两方面,一个方面是标准的制定有问题,可能有标准定的不对,或者是标准制定没有考虑业务需求;另外一个方面标准缺少有效的技术手段控制。
标准的层次决定了控制力!
5.过程体系(process)
我的过程体系不是流程体系,流程体系是其中的一部分,他还有规范和制度的要求,目标及其roadmap的设定等等。过程体系包括为了达到某种目标,我们设定的执行路径是什么。这个路径有两个部分,一部分是基于产品的执行路径;另外一个是不基于产品的执行路径。
在数据化运维里面,这个体现很明显。在和大家针对我们的EasyOps产品沟通过程中,我一直说我们的运营分析平台提供的产品,如果不加入运维制度和规范的要求,那就是一个无用功能。另外标准化的落地推广,如果是有平台来承载,他也需要一个过程。这就是我理解的基于产品的执行路径。
不基于产品的执行路径,大到你的运维目标设定和分解下来的roadmap,比如说运维平台体系的构建;小到你的运维流程,比如说事件流程、资源池管理流程等等。这个地方会沉淀一些制度和规范要求出来的,安全的规范/事件的规范/配置管理的规范/发布的规范/环境管理的规范等等。大家不要害怕规范,规范沉淀-》平台落地-》规范改进,这个是目的哈。
运维过程不是运维流程!
责任编辑:DJ编辑


 评论表单加载中...
评论表单加载中...