| 摘要:对于一些初、中级程序员,想开发并部署一个中小应用(如开源项目的文档、个人博客、个人网站、在线简历和在线 ChatGPT 聊天工具等)还是有一定门槛的。 |
对于一些初、中级程序员,想开发并部署一个中小应用(如开源项目的文档、个人博客、个人网站、在线简历和在线 ChatGPT 聊天工具等)还是有一定门槛的,需要先在电脑上装好对应的开发环境(如 Python、Java、Go、NodeJS等),然后到 GitHub 上创建一个项目,拉到本地,开发完后 push 代码,再到阿里云买云主机,配环境、证书,绑 ssh key,拉代码、编译……纯前端项目相对方便一点,可以本地编译传 CDN,或使用 GitHub Pages 服务等。总体来说,开发部署应用的过程费时费力,效率较低。
现在,有这样一个网站,完美地解决了上述问题。
InsCode: InsCode - 让你的灵感立刻落地
一站式应用开发平台
从官网介绍看,InsCode是一个可以在浏览器中实时运行代码,支持数十种编程语言的开发平台,开发-部署-运维-运营都可以在线完成,并且内置 ChatGPT 问答助手辅助编程。
云端开发环境,丰富的模板
InsCode 提供2核/4GB的云端开发环境和 AI 编程助手,可以开发普通项目、开发AI 应用、一键部署项目(同样是2核/4GB的环境),以及现在最热门的运行 AI 模型。

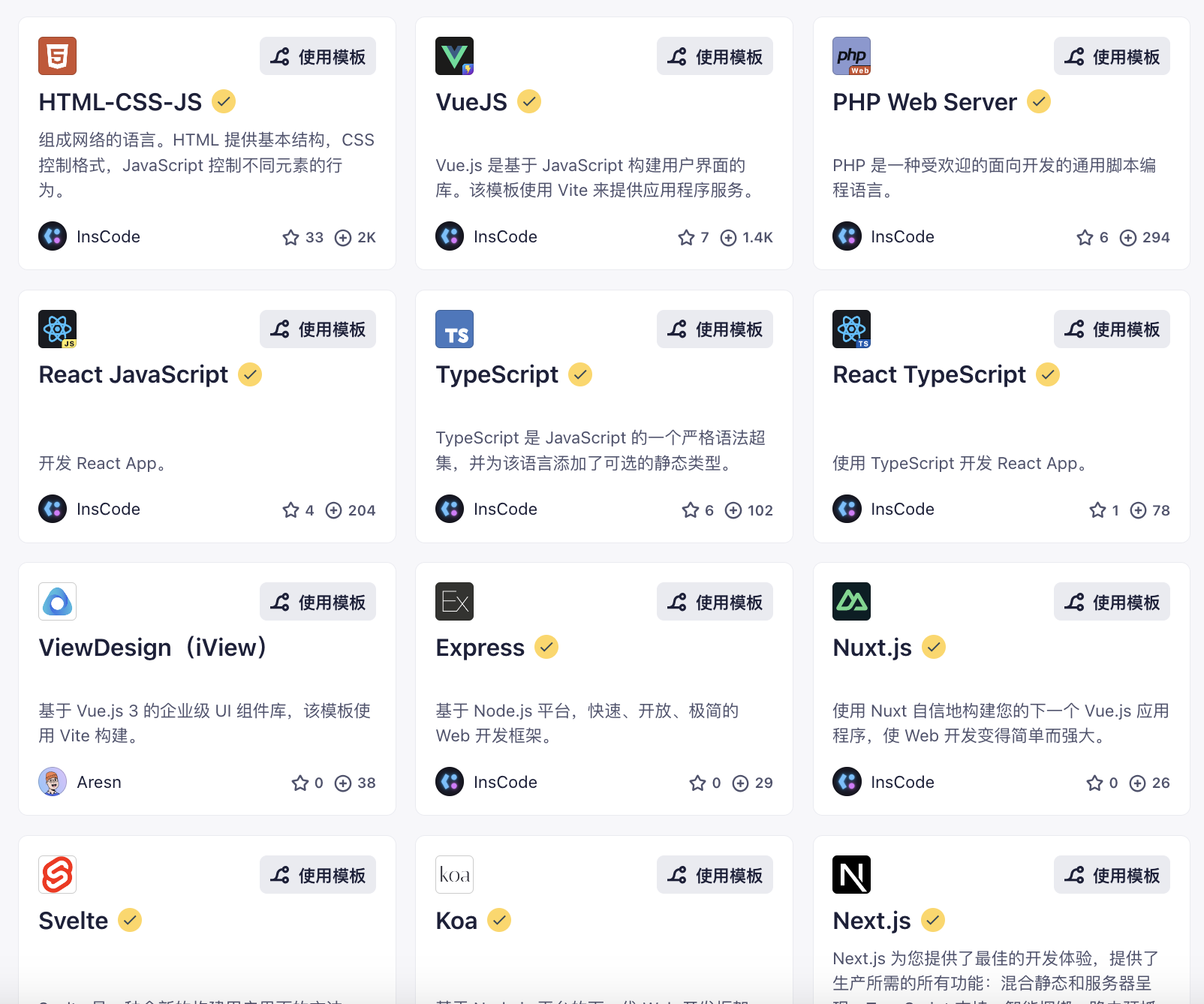
InsCode的模板中心提供了很多常见的编程语言,如 Python、Java、HTML/CSS/JS、NodeJS、PHP、Go 等。就目前来看,后端开发比前端稍微活跃一些,仅Python 就有约 5000 次的使用。

除编程语言外,模板中心还有丰富的模板可供用户选择,像热门的 VueJS、React、Next.js、Nuxt.js 都是有的,当然,也少不了 iView (这里有一个小秘密:InsCode 网站就是用 iView 开发的)

除此之外,InsCode模板中心还有不少游戏和图形相关的框架,如 Three.js、p5.js 以及 WebGL 等。在这里向大家推荐Kaboom ,InsCode上一个好玩的小游戏,有兴趣的用户可以进行尝试。
接下来介绍创建一个 VueJS 项目的流程:

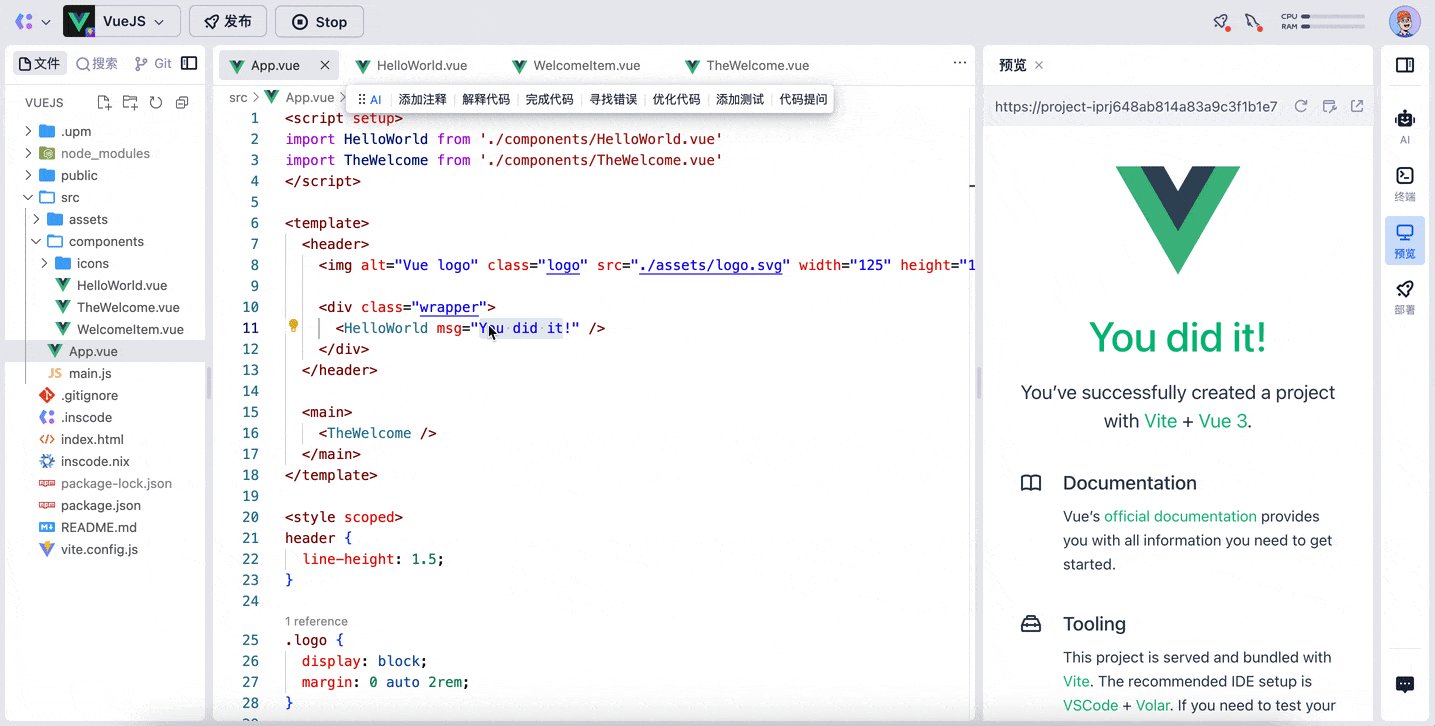
创建好项目会自动进入一个在线 IDE 的页面,代码编辑器用的是 VSCode,编程体验上和本地 IDE 是一样的(毕竟本来就是同一个东西)。
点击顶部的 Run 按钮,右边会打开一个终端,这里可以看到运行了 npm i 和 npm run dev 命令,说明背后运行的是一个真实的 Node.JS 环境(可以 node -v 和 npm -v 看看版本)。通过终端信息可以看出这个模板使用了 Vite,启动后会在右侧打开 预览,在InsCode平台上能够在同一个界面里写代码、运行代码、预览效果,这个本地 IDE 目前是做不到的。
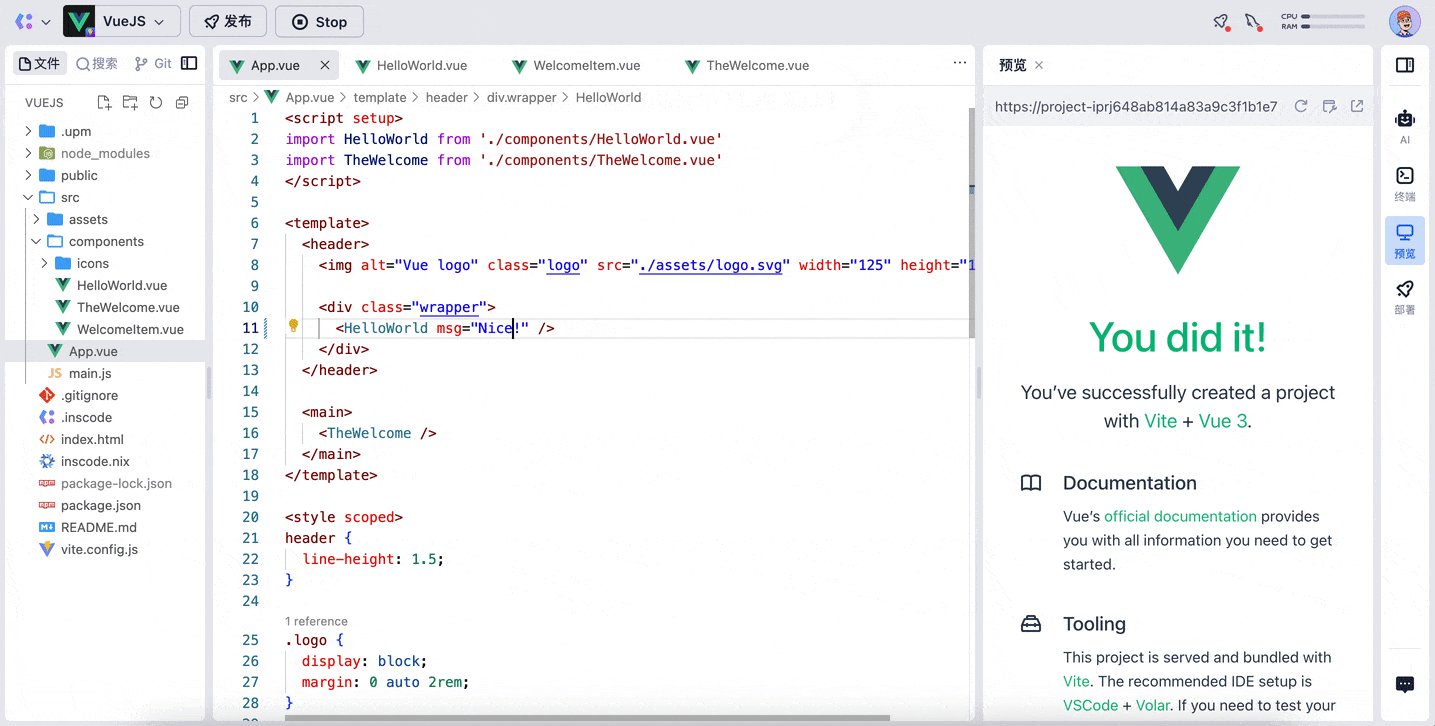
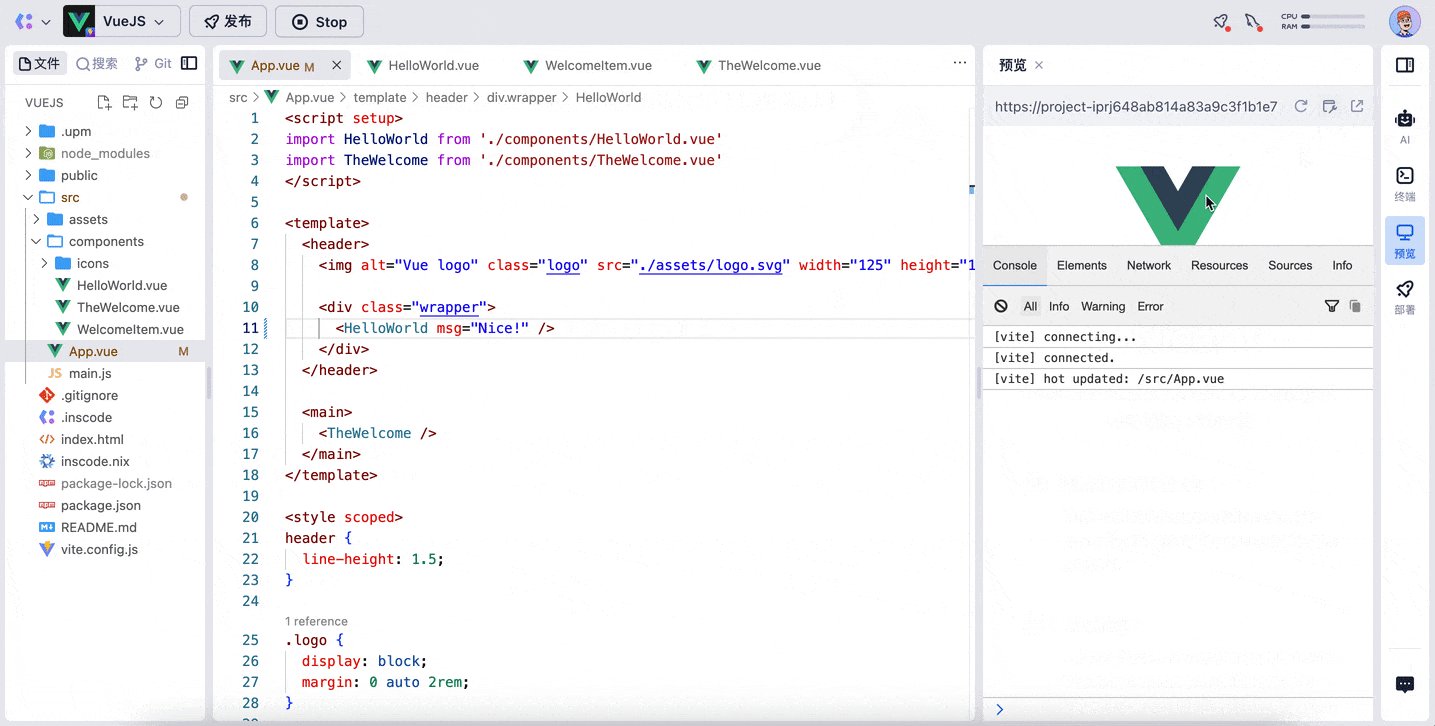
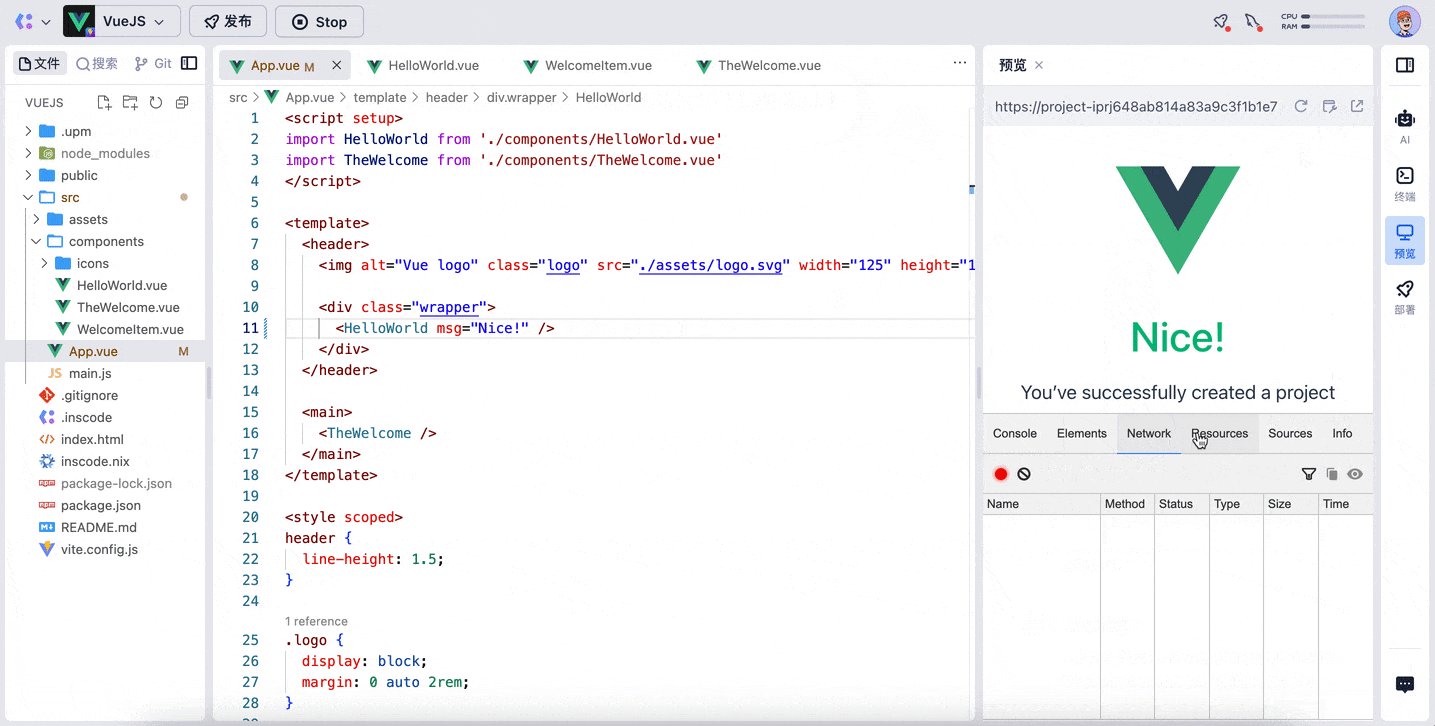
除此之外,还有 Vite 的 热更新,并且有熟悉的 调试 面板:

IDE 的右上角能看到当前的环境和服务信息,CPU、内存使用率,并提供了 MySQL 的使用通道,满足广大用户做后端项目的机会。

AI 编程助手
如果要问 2023 年什么技术最火,那必须得是 ChatGPT!
InsCode 就内置了 AI 辅助编程!
新建一个 sendmail.js 文件,一开始就写有两行注释:
//sendMail
// 参数:to、title、body
选择这两行代码,顶部会出现一个 AI 工具栏,点击 完成代码 按钮,右边的 AI 窗口就会返回需要的代码了,并顺便解释了步骤和代码用法。

以下是 InsCode AI 编程助手返回的代码
const nodemailer = require('nodemailer');
async function sendMail(to, title, body) {
try {
// 创建一个SMTP客户端配置
const config = {
host: "smtp.qq.com", // 邮箱的SMTP服务器地址
port: 587, // 端口号,一般采用587
auth: {
user: "your-email@qq.com", // 发件人的邮箱地址
pass: "your-email-password", // 邮箱的授权码
},
};
// 创建一个SMTP客户端对象
const transporter = nodemailer.createTransport(config);
// 发送邮件
const info = await transporter.sendMail({
from: '"Your Name" <your-email@qq.com>', // 发件人的名称和邮箱地址
to, // 收件人
subject: title, // 邮件标题
text: body, // 邮件正文
});
console.log("Message sent: %s", info.messageId);
} catch (error) {
console.error(error);
}
}
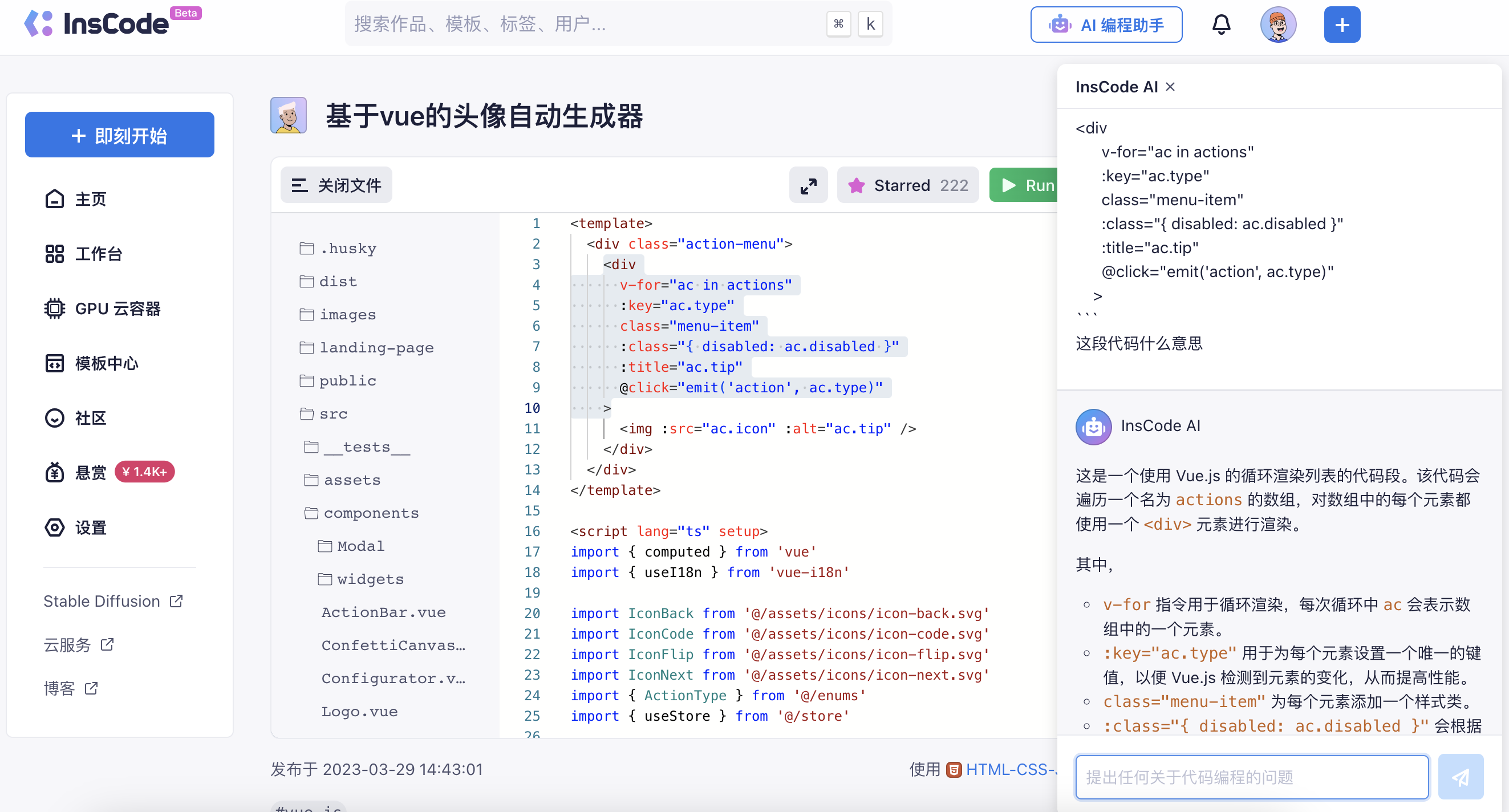
除了 AI 完成代码,InsCode还有 解释代码、添加注释、寻找 Bug、优化代码 等功能,也可以就某段选中的代码进行提问,代码功能在阅读别人代码,尤其是开源项目(如 Vue)时非常有用。
在 InsCode 社区 进行搜索,已经有很多纯 AI 生成的作品了,比如:
一键部署至生产环境
项目做好后,下一步就是 部署 出去让别人访问。
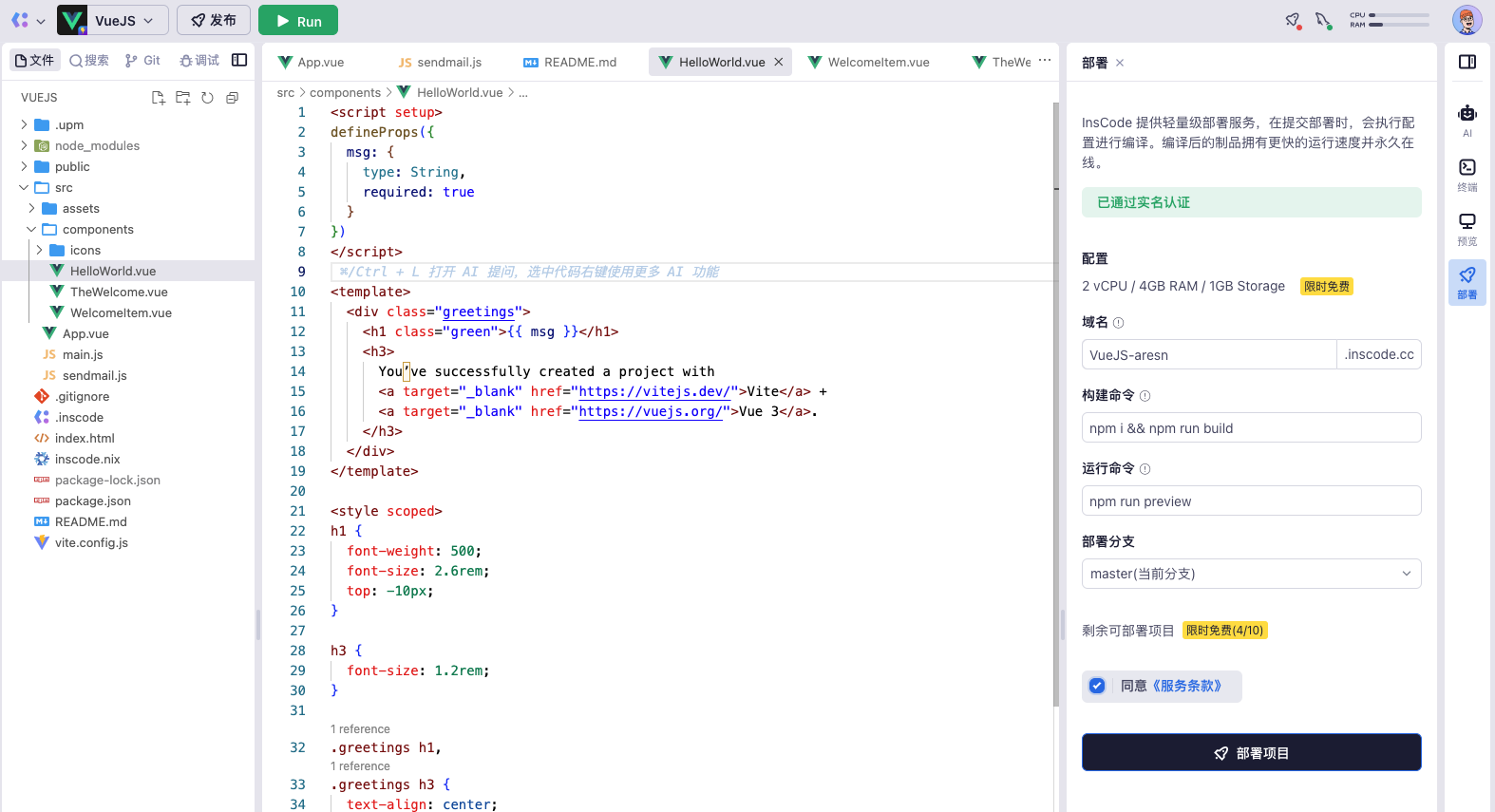
InsCode 能够直接一键部署项目。打开部署面板,只需点击 部署项目 按钮(如下图)就可以实现部署至生产环境,并且支持修改域名。

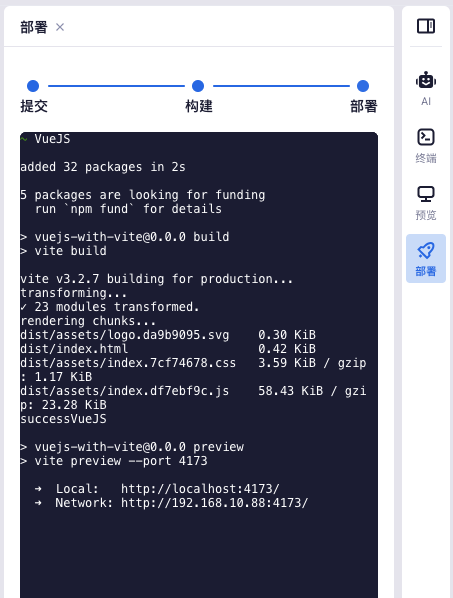
部署编译的过程:

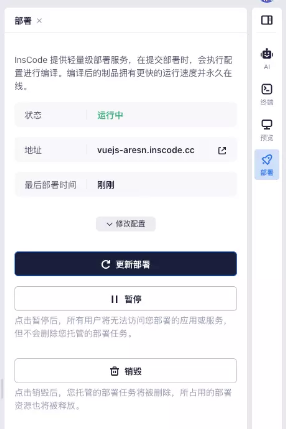
部署成功:

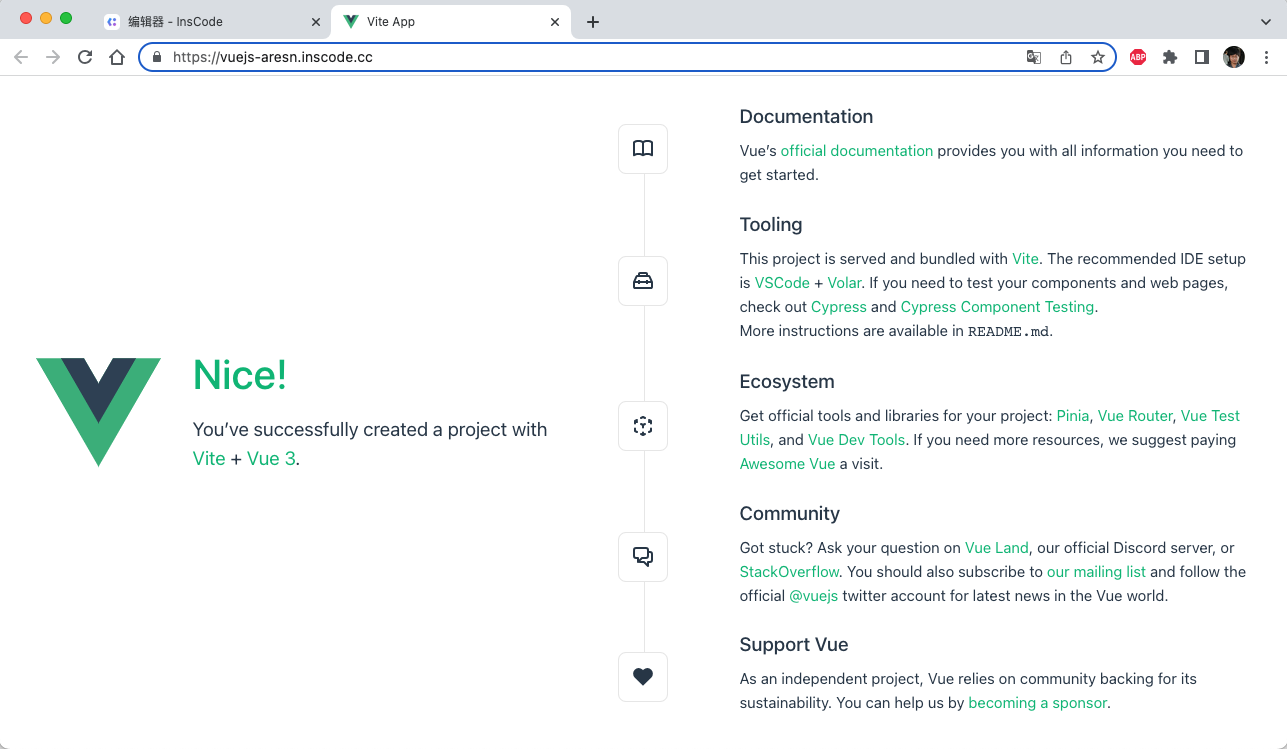
部署好后点击域名就可以进行访问:

如果想要更新已经部署完成的项目,直接在 云 IDE 中修改代码,之后一键更新部署。这一切都是在浏览器中完成的,不需要配置环境,不需要购买云主机……随时随地都可以进行,在iPad 上同样可以做到。
一键部署自己的专属 ChatGPT 应用
InsCode 在开发环境中内置了GPT 3.5 API,可以一键拥有一个专属自己的 ChatGPT 应用。

使用官方提供的模板,只需要一键 Fork 或者一键部署 就可以了。
模板地址:ChatGPT Template With Vue
下面是作者自制的 AI 中英互译 ChatGPT 应用,当输入中文时,自动翻译为英文,当输入英文时则翻译为中文。
在线体验:AI 中英互译
一键开启 Stable Diffusion AI 绘画
今年最火的除了 ChatGPT,还有 AI 绘画 及其相应的大模型,比如Stable Diffusion。下面这种类型的图,最近是不是经常看见呢?

它们都是由 AI 绘画模型 Stable Diffusion 完成的。但是,安装 Stable Diffusion 是有一定门槛的,并且需要相应配置的显卡,这让很多想体验一下的新手用户望而却步。
InsCode 提供了在线的 Stable Diffusion 模型,可以一键启动 WebUI 进行 AI 绘画:

花一块钱,就能换来一个小时的 RTX 3090 体验。

在InsCode提供的环境中体验AI绘画:

试玩地址:Stable Diffusion 模型
社区学习
InsCode 的 Ins 并不是 Instagram 的 Ins,而是 Inspiration 的 Ins。意思是创作、寻找有灵感的代码。
InsCode 本身也是一个很好的学习平台,在它的 社区 中已经有非常多优秀的作品了:
-
Sentiment analysis AI 100k:情感分析模型,基于TensorFlow,准确率83%,数据集为IBDM,参数量100k
-
Python实现五子棋:一个用 Python 做的 Console game
-
指节跳动:一个练习打字的 HTML5 应用
-
Minecraft:我的世界 Web 版
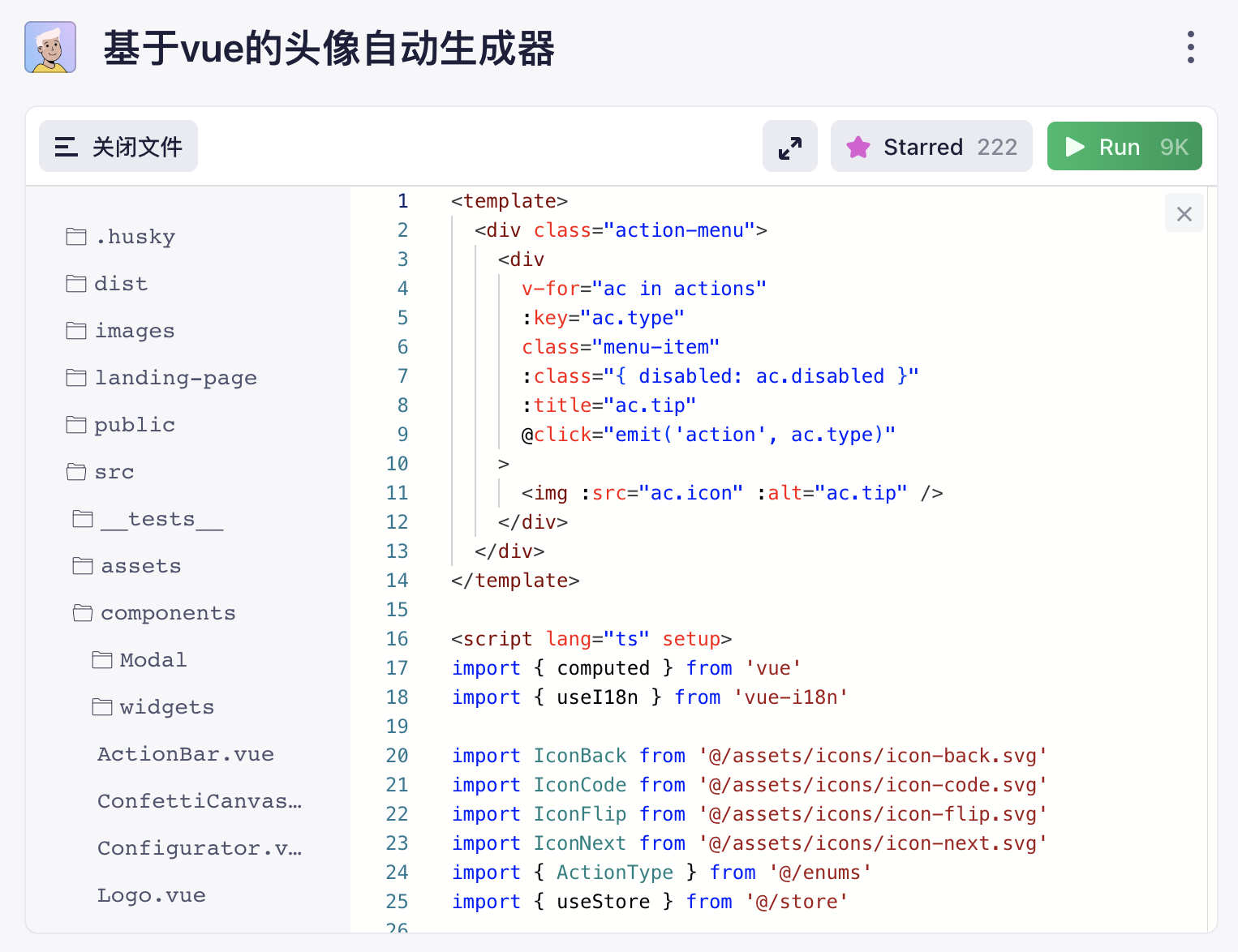
InsCode中每个发布到社区的作品代码都是开源的,方便大家学习:

对于开源项目的代码有看不懂的地方,还可以直接问 AI 编程助手,能够高效地提供准确的结果,对新手来说非常友好:

欢迎大家来探索 InsCode!




 评论表单加载中...
评论表单加载中...