| 摘要:近期针对美国23个城市的2300位CIO所做的一项调查显示:四分之一的企业没有制定移动应用策略。造成这一现象的理由有很多,预算有限、没有所有权、认为移动应用策略可有可无,以及简单的因循守旧心理。不过,与没有把握移动性所带来的发展良机遇、造成收入损失相比,上述这些理由就显得微不足道了。 |
在2015年,为了提高企业对移动性的重视程度,Radware Web性能专家Tammy Everts分享了下列11个数据,深入分析移动应用Web性能优化的重要性。
1. 全球超过12亿人通过移动设备进行Web访问
最重要的是,美国25%的互联网用户只使用移动设备访问互联网。查看数据来源请点击这里。

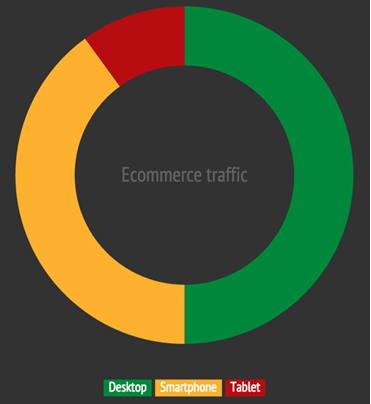
2. 移动设备产生的流量占电商总流量的一半
其中,40%的流量来自智能手机,10%的流量来自平板电脑。查看数据来源请点击这里。

3. 通过移动方式完成的销售量增长速度比电商总体增长速度快3倍
移动电子商务同比增长了48%,2014年第二季度就增长到了近80亿。查看数据来源请点击这里。
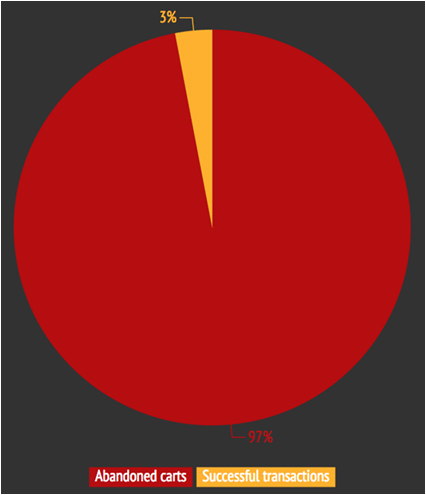
4. 多达97%的移动购物车被取消
用户取消购物车的原因很多,付款流程太复杂、可用性太差等。速度快慢是一个关键的可用性因素。近一半的移动购物者表示,如果电商网站不能提供令人满意的访问体验,消费者会毫不犹豫地选择其他电商的网站。查看数据来源请点击这里。

5. 即使用户尚未采用移动设备,交易中的移动特性仍是一个关键因素
90%的人会使用不同设备完成一次购物行为。在购买商品之前,在线购物者会平均使用2.6个不同设备,对公司网站进行6.2次访问。查看数据来源请点击这里或这里。
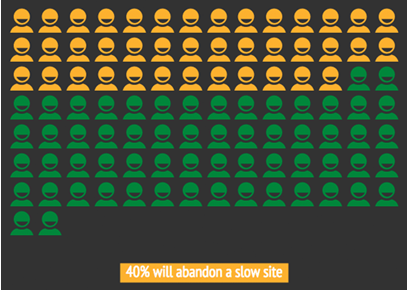
6.移动用户希望移动设备访问页面的加载速度能够快于台式机的加载
近一半的移动用户希望页面可以在2秒或更短的时间内完成加载,如果页面加载时间超过了3秒,40%的用户会放弃该页面。查看数据来源请点击这里或这里。

7. 电商页面加载时间中位数不符合用户期望
在100强零售商网站中,移动页面在iPhone 5s上的加载时间中位数为4.8秒,在iPhone 4s上的加载时间中位数为7秒(通过LTE网络访问)。全尺寸网站页面性能更糟,页面在iPhone 5s上的加载时间中位数为11秒,在iPhone 4s上的加载时间则为15.2秒。查看数据来源请点击这里。
8. 页面加载过慢会增加用户不满意度,降低用户参与度
性能不佳对移动用户的影响非常明显。仅500毫秒的连接速度延迟都会增加26%的用户不满意度,降低8%的用户参与度。查看数据来源请点击这里。

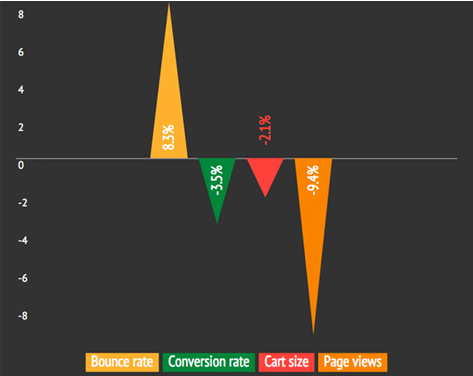
9. 在移动设备上的加载延迟仅1秒的增加都会对跳出率、业务转化率、购物车的内容多少和页面浏览量产生严重影响
即使是看似微小的性能问题也可能对移动业务指标产生重大影响。一项针对移动消费者发起的为期12周的调查发现,与以正常速度访问的移动购物者相比,移动流量累计1000毫秒的网络延迟也会严重影响关键性能指标。查看数据来源请点击这里。

10. 移动设备访问的页面平均大小已经超过1MB
页面大小无疑是影响移动设备页面性能的最大指标。加载较快的页面大小通常都在1MB以下。然而,据移动HTTP存档资料(Alexa排名前100万的网站页面指数的跟踪记录)记载,移动设备访问的页面平均大小为1109KB。页面增大的主要因素是图像和第三方脚本没有进行优化,以及不能很好地实现响应式Web设计。查看数据来源请点击这里。
11. 在全球范围内,3G仍是占主据导地位的网络类型
多数智能手机用户仍然通过3G网络进行页面访问。移动网络带来的延迟是一个主要的性能挑战。3G的平均资源往返时间(托管服务器接收、处理并发送页面资源所需要的时间)通常在在200-300毫秒之间。典型的Web页面一般包含100个左右的资源,而现在的浏览器一次最多只能打开4-8个连接进行资源加载。所有这些数据都表明延迟对性能的影响。查看数据来源请点击这里。
结论
在跨设备特别是跨移动设备访问中提供快速一致的用户体验显得尤为重要。虽然目前还没有解决移动性能问题的有效方法,但是网站运营人员可以利用最佳优化实践方法来解决大部分的问题。用于设计支持多平台访问的移动设备兼容网站的方法包括:保持页面清晰、简单、明了。97%的移动访问响应时间发生在前端,即HTML到达浏览器之后的处理时间。这就意味着前端——即Web页面本身才是网站运营人员需要关注的地方,性能优化的Web页面进行性能优化才是获得最佳优化效果的关键。
此外,开发人员还应该控制页面大小(最好小于1MB)、优化图像、压缩其它页面资源、限制JavaScript以及延迟非关键位置上内容的渲染等等。
Radware FastView是市场上可以提供最先进的前端优化功能的工具,详情请点击这里查看。
责任编辑:DJ编辑


 评论表单加载中...
评论表单加载中...




